These editors are extremely easy to use, and some feature drag-and-drop features. However, affording a premium WYSIWYG HTML editor might not be pocket friendly. So, it is better to rely on an open-source alternative. But if you are hearing the term WYSIWYG for the first time, it’s obvious that you might not be aware of the best open-source WYSIWYG HTML editors. This is why we have made a list including all such open-source HTML editors to support you.
Best Open Source WYSIWYG HTML Editors
Froala Open WYSIWYG TinyMCE Aloha Editor Quill Editor.js Summernote Pell
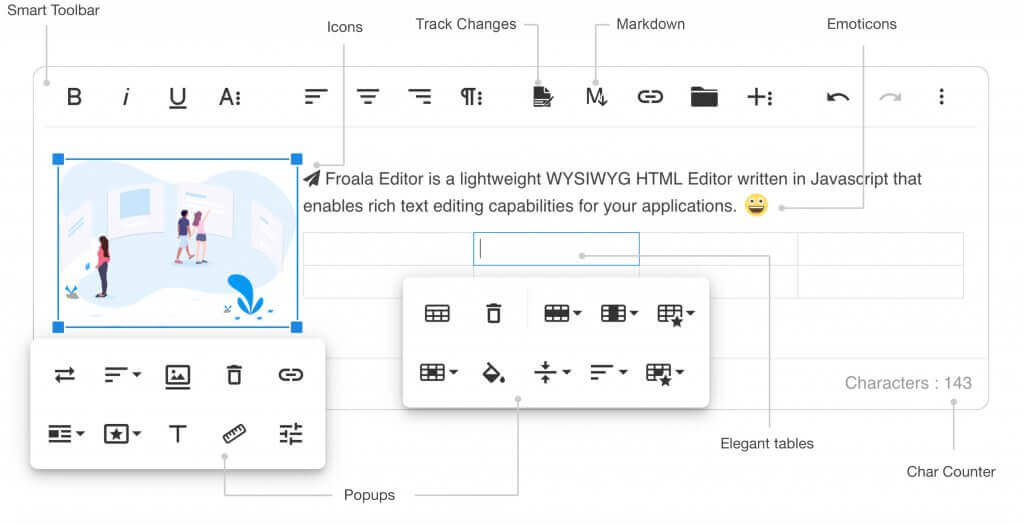
1. Froala
It is a free, open-source WYSIWYG JavaScript and HTML editor with many features. Froala is entirely written in JavaScript and has a developer-friendly API. Adding plugins to this editor is simple.
Best Open Source WYSIWYG HTML Editors1. Froala2. Open WYSIWYG3. TinyMCE4. Aloha Editor5. Quilljs6. Editor.js7. Summernote8. Pell
Moreover, Inline editing is also available in Froala, which helps blog editors. Additional features in the editor include quickly converting to full-screen mode, printing the content directly, reading the HTML source code, and downloading the text as a PDF file. Get Editor
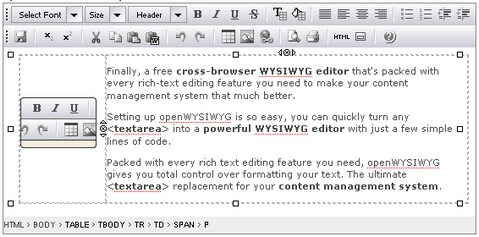
2. Open WYSIWYG
This rich editor resembles Microsoft Word’s WYSIWYG editor and is named Open WYSIWYG editor or OpenWebWare editor. The popular platform runs without a hitch, all thanks to the JavaScript-based source code. The editor has an HTML editing mode, a color picker, visual table creation and editing set, and a configurable user interface. Open WYSIWYG project is provided under the LGPL license and is truly open-source. Get Editor
3. TinyMCE
Another original and well-known WYSIWYG JavaScript library for developers is TinyMCE. The platform is currently being used in thousands of web-based projects. The best part of Tiny is that it is compatible with desktop and mobile displays. It has a rich collection of table design tools, an integrated spellchecker, iFrame support, a color picker, emojis, the ability to create table contents, date/time insertion, and a template manager. All these features make Tiny what it is. Get Editor
4. Aloha Editor
Aloha Editor is a lightweight WYSIWYG HTML editor that integrates rich audio, video, images, and animation media. Aloha has its own license and is available in an open-source format.
Aloha was initially created for the Genetics CMS project, and several other project components, along with its source code, were later made available. All over, it is a decent option to choose from. Get Editor
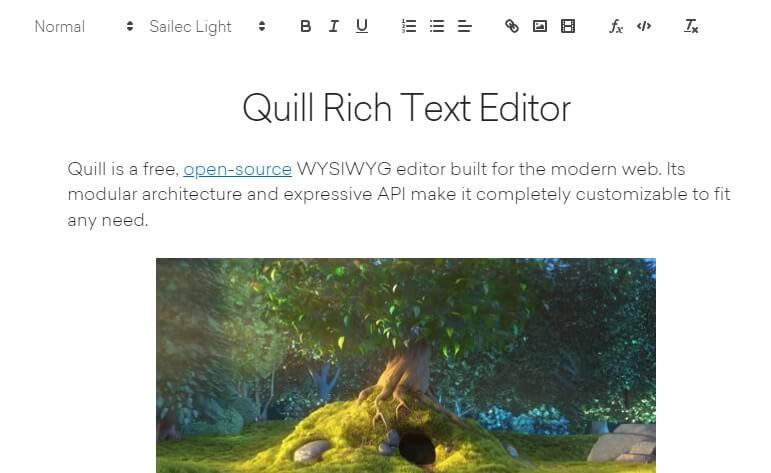
5. Quilljs
It is one of the best open-source WYSIWYG editors for web projects. Bloggers mostly use Quill for different projects. Moreover, it is utilized by companies like SalesForce, Reedsy, Lever, and others. The WYSIWYG editor supports media embedding out-of-the-box and includes a variety of developer-friendly modules and extensions that are easy to change and enhance. So, it becomes extremely handy to use it. Get Editor
6. Editor.js
This online WYSIWYG editor produces well-structured JSON data. Developers that want to keep their material compatible with Google’s AMP, mobile content, instant articles, text-to-speech apps, and voice readers should choose this option. You will get twelve helpful plugins, including media, code editor extensions, custom lists, and media-embedded plugins in Editor.js. Additionally, programmers can add their own unique plugins to it. Get Editor
7. Summernote
One of the hot favorite WYSIWYG editors on this list is Summernote. The editor has been used numerous times with Meteor projects. It may be easily customized, integrated with any JavaScript app, and used with any modern browser, including Google Chrome, Mozilla Firefox, etc. The jQuery JavaScript framework and the Bootstrap CSS toolkit power the Summernote WYSIWYG editor. The program was made available under the MIT License. So, you can rely on its trustworthiness. Get Editor
8. Pell
Pell is the smallest and simplest WYSIWYG editor that you will ever come across. It is 1.38 kb in size! The editor offers all the basic functionalities and formats like headings, bold, italic, lists, quotes, links, and images. In addition, you will get other options like indentation, superscripts, subscripts, font name, and size. After you are done writing and formatting with Pell, it will output the whole HTML code, which you can then copy and paste on your website or page, and you’re good to go. Get Editor